
My React Dictionary App
Built with React and Bootstrap,
using the SheCodes
Weather API & Dictionary API

My React Weather App
Built with React and Bootstrap,
using the SheCodes
Weather API and animated weather icons.

My Travel Project about Bruges
Built with HTML, CSS and Bootstrap,
using embedded
elements

AI Quote Generator
Built with HTML, CSS and JavaScript,
using the SheCodes
AI API

World Clock
Built with HTML, CSS and JavaScript
& used moment.js and
moment-timezone

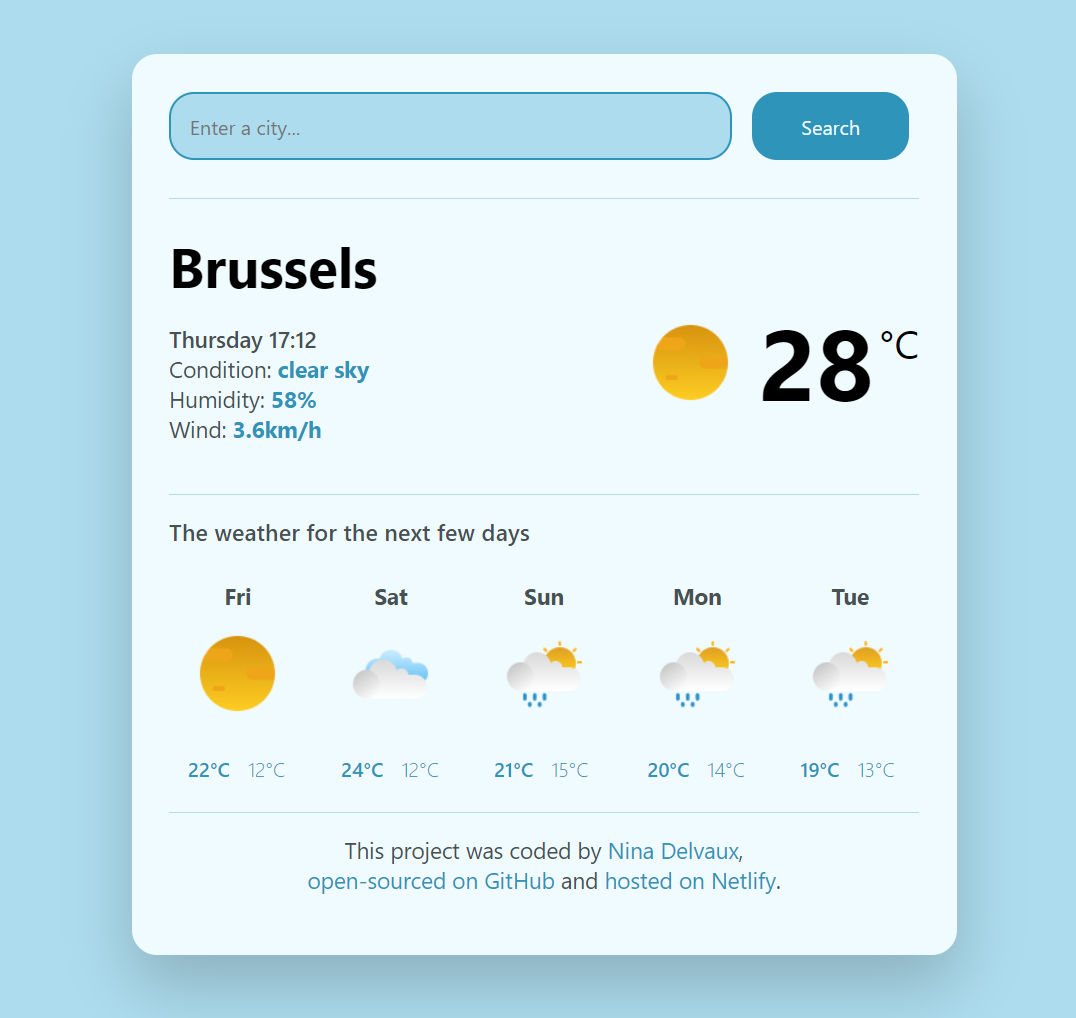
Weather Forecast
Built with HTML, CSS & Javascript,
using the SheCodes Weather API

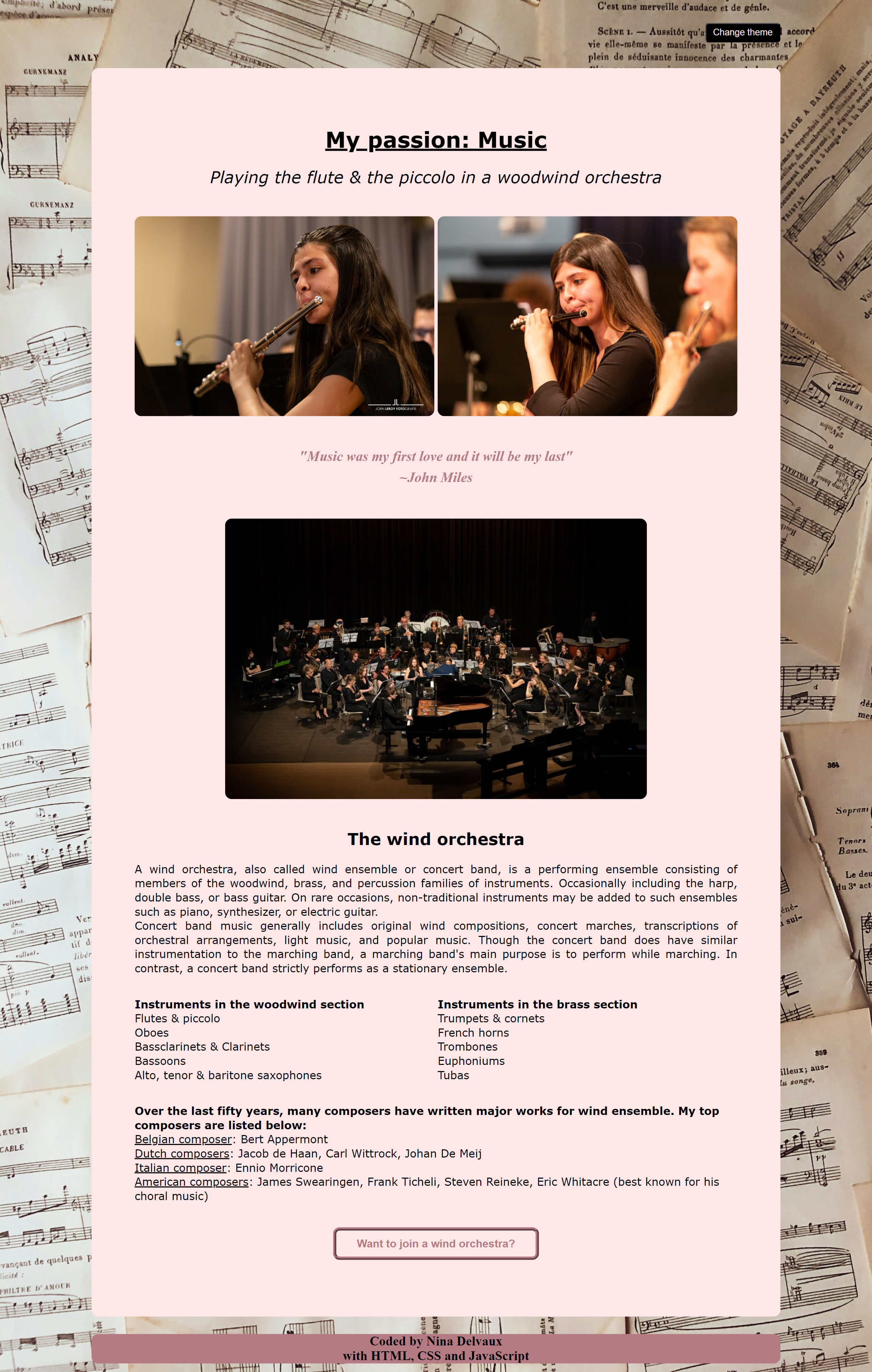
Project about my hobby
Built with HTML, CSS & Javascript, with a dark theme functionality

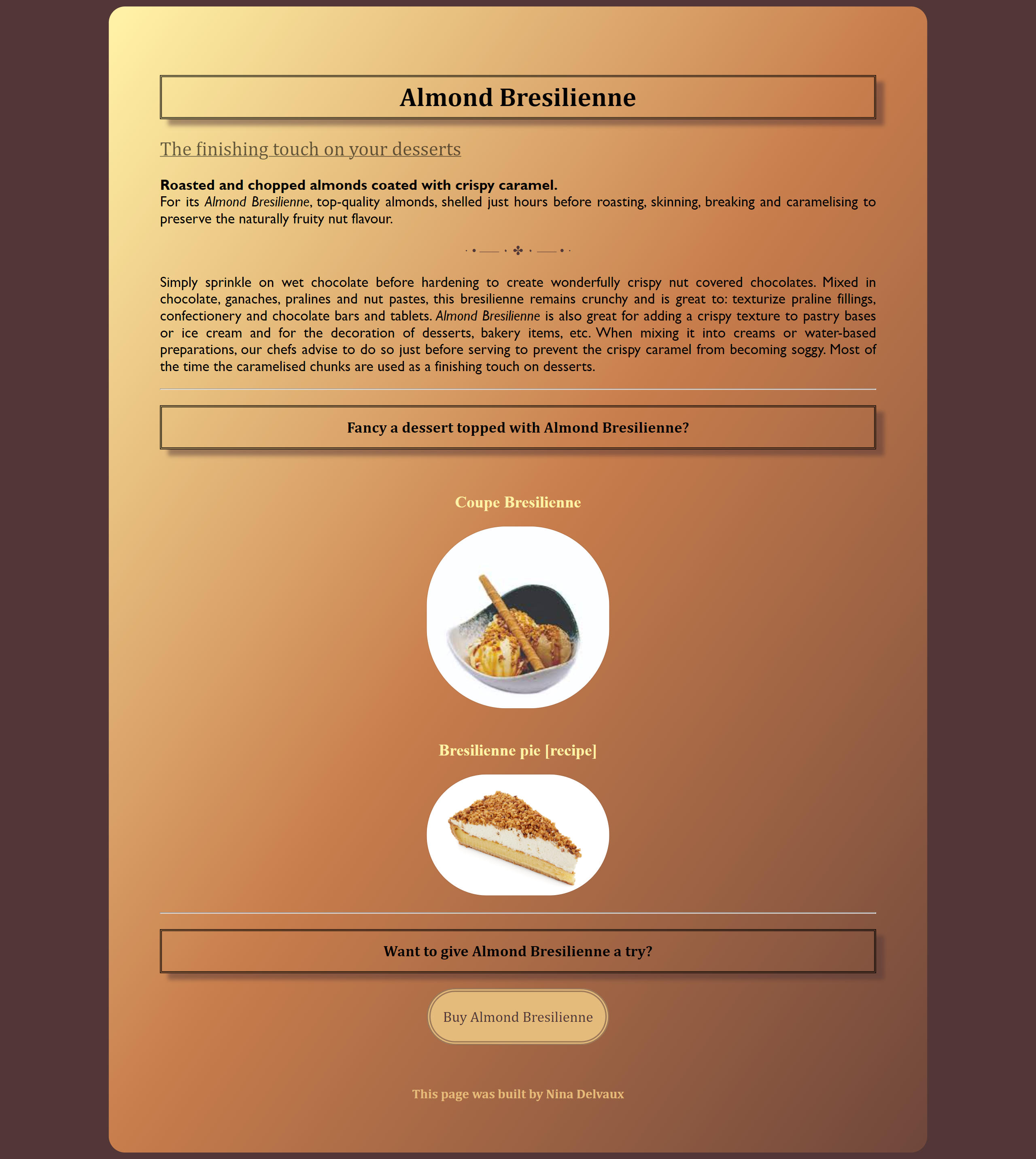
My first project
Built with HTML, CSS & Javascript

This project
Built with HTML & CSS,
using Bootstrap for responsiveness
My Work Experience
Sept 14, 2024 |
Live surtitling: spotter (one day internship) - Capiche
Surtitling
Learned how to spot surtitles live during the opera of
"Jakub Józef Orliński & il Pomo d’Oro" at the NTGent
Schouwburg, by using the software Glypheo.
July 2023 | Live subtitling: spotter - Cinea
During the screening of the Italian film "L'albero degli zoccoli" at
the Zomerfilmcollege 2023 (a Belgian Filmfestival), I spotted the
premade English subtitles live at the movietheatre using Qstit.
Since I am still a student I work student jobs too (only relevant jobs mentioned)
June-Sept 2024 |
Student Assistant Researcher - University of Antwerp
Compiled databases of research to quality in audio description
and a contactlist of companies that offer AD as a service. This will
be used in future research about Media Accessibility.
*This is a general resumé
& just an example for this website*